How to Screenshot a Website on a PC
If you need to capture the data of a website, then having a reliable screenshot maker is essential. Taking a screenshot is a convenient technique to save the content of a website for your future reference or share it with others.
In this article, we will cover some basic and advanced tools for different operating systems that will help you screenshot a webpage. You can use those screenshots for saving evidence, creating tutorials, illustrating reports and presentations, or simply keeping records.

How we picked website screenshot generators
To create this tutorial, we considered the various needs of different users.
We will describe apps that work on Windows and macOS, some offer the bare minimum - a simple website capture. We will also tell about advanced programs that, for example, will allow you to take a full website screenshot.
We hope that everyone will find a suitable tool on our list.
Icecream Screen Recorder
There are many ways to take a browser screenshot. One of the best methods is utilizing Icecream Screen Recorder. It makes taking screenshots of websites an easy and almost effortless task.
How to screenshot webpage using Icecream Screen Recorder
- Download and install the software to take a screenshot on Windows. Launch the program.
- In the menu, click "Screenshot". Pick the screen you want to record - "Display 1", "Display 2", "Custom area", "Last area", or "Area auto detection".
- Now, hit "Copy" to save your capture to the clipboard, or "Screenshot" to preserve the image, edit it, or crop if the desired size is not achieved. You can also use the "Upload" option to share the screenshot via a link.
Pros:
- It's a free and convenient method to take a screenshot of a a website in a browser.
- It supports both Windows and Mac devices.
- You can make annotations on your screen while capturing the area.
- It allows you to share and edit the screenshot without leaving the program.
- Additional screen and webcam recording features are available.
Snagit
Snagit is a powerful screenshot maker that lets you capture, edit, and share images quickly and easily. It offers sophisticated editing features and the capacity to export captured images in various formats.
How to use Snagit to create a webpage screenshot
- Download and install the program on your computer. Launch it and sign in for an account.
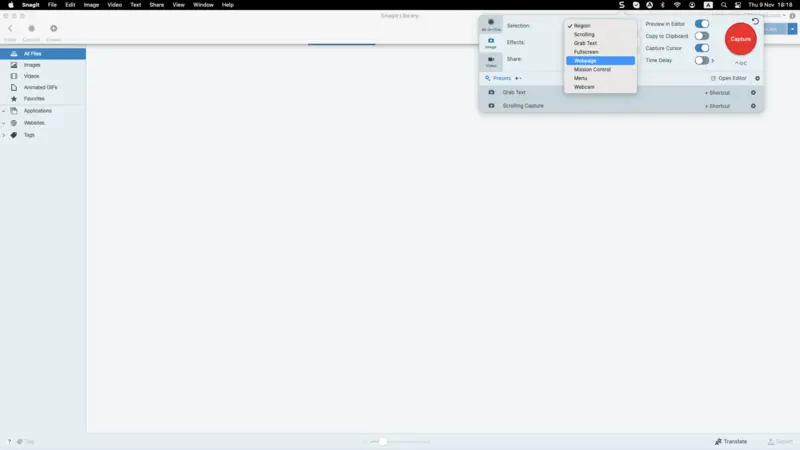
- Select the "Capture" option from the toolbar and hit "Image" from the left-hand side menu.
- In the drop-down list "Selection", pick "Webpage". To make a screenshot of the entire website, pick "Scrolling".
- Adjust the settings. For example, you can "Capture cursor" or set the "Time Delay". You can also apply "Effects" if needed.
- When ready, hit the red "Capture" button. In the new window, enter the website's URL and hit "Scroll".
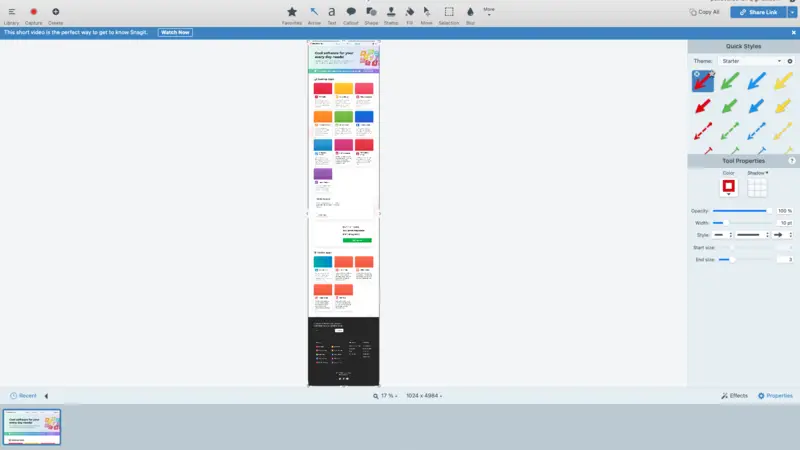
- To save the website's screenshot, open the "File" menu and use the "Save as" option. Alternatively, click "Share link" at the top right corner and choose one of the many ways to share your screenshot with others.
Pros:
- Full page screenshot. Allows you to capture a full web page or a specific area of it.
- Editing capabilities. Has advanced editing tools that let you add text annotations, arrows, shapes, etc.
- Exporting formats choice. Saved images may be converted to export in multiple formats including JPEG, PNG, PDF, etc.
- Variety of sharing options. The website captures can be shared directly from the program.
Cons:
- Not free. There is a free trial available, but you will have to buy a subscription to use this screenshot maker.
- Learning curve. Some users may need time to get used to the program's interface and explore all its features.
Pikwy
Taking screenshots of webpages is a great procedure for making a library of references for the future if you are a web designer.
Pikwy is a popular screenshot-making service that helps quickly capture all the needed content.
How to use Pikwy to screenshot a page
- Copy the URL you wish to capture.
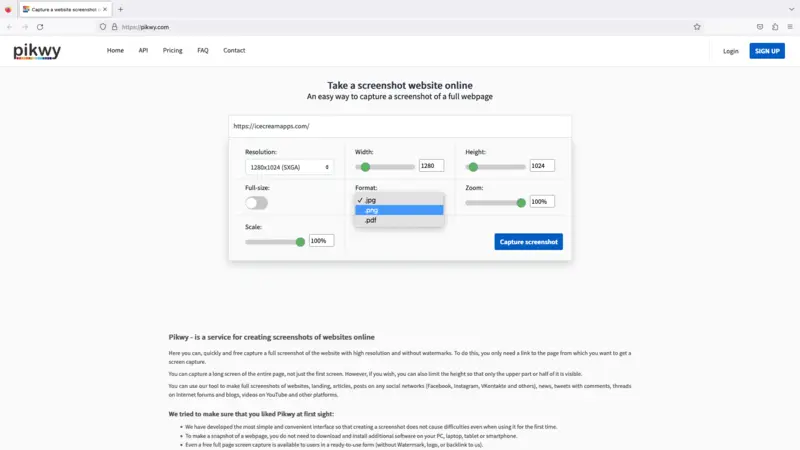
- Go to the website and insert the URL into the top field.
- Customize the screenshot settings: choose the resolution, adjust the width and height, pick a format, etc.
- Once ready, hit the blue "Capture screenshot" button.
- After the processing is finished, below the settings area you will see your website capture preview as well as the link to share it.
Pros:
- Free version. There is a free way to make page screenshots without signing in.
- Online screenshot tool. Since it's web-based, you can capture web content on a desktop or mobile device of any brand and OS.
- No watermark. Even if you use the free version of the screenshot maker, your webpage screenshots won't have any watermarks applied.
Cons:
- No downloading. You can only share your webpage capture via a link or through social media.
- Limitations of the free version. Without a subscription, you can only take 100 screenshots with this website.
- Compatibility issues. The tool may not be able to create full-page screenshots of some websites.
Screenshot hotkey combinations
In case you don't need the additional functionality such as editing the final image or taking a full website page screenshot, you can easily use the basic hotkey combinations for your operating system to capture the website content.
macOS
- To make a screenshot of the full screen, hit Shift + Command + 3. Click on the image that will appear at the bottom right corner to preview your screenshot. If satisfied, click "Done". If not, use the Bucket icon to delete the current capture and take another one.
- To take a screenshot of a specific area, use the combination of hotkey Shirt + Command + 4. Manually select the area to be a part of the screenshot and let the mouse button go. Similarly to the full display screenshot, preview and save your capture.
The screenshots are either saved to your Desktop or Documents folder, depending on the settings your computer has.
Windows
- For taking a screenshot of a website with the hotkeys on Windows, press simultaneously the Windows and Print Screen keys. This will take the capture of the entire display.
- The combination Windows + Shift + S will allow you to capture a specific area of the browser to be your screenshot.
If you take a screenshot of the entire screen, go to your Pictures folder to locate the image. In case you select an area to be captured, click on the preview once it appears or hit CTRL + V to save the screenshot.
Why screenshot web pages
Saving the content of a website in the form of a screenshot is a good way to record and share information. Below are some of the top reasons why people screenshot webpages.
Reference information
Browser screenshots are an effective way to store and refer back to important information. Rather than bookmarking a website, you can capture an image of the page. This allows you to quickly access what is on the page without having to search through bookmarks or type in the URL again.
Share content
If you find something interesting or insightful on a website, you can take a screenshot and send it to your friends or colleagues. This is a simple and fast way to share content bypassing the need to copy and paste URLs into emails or messaging apps.
Document your work
If you're working online or need to provide proof that something happened on a website, sharing a webpage screenshot is an easy way to do so. You can keep track of the progress you make on any given website by taking regular screenshots throughout your work process.
Record changes
Websites change all the time, and it's often helpful to record those changes for future reference. Full-page screenshots can help you keep track of how a website looks at different points in time. Hence, you will easily compare how it's been developed.
Best screenshot formats: comparison table
| Format | Ideal For | Compression | Advantages | Disadvantages |
|---|---|---|---|---|
| PNG | Text-rich screenshots | Lossless | Maintains sharp details | Larger file sizes, not ideal for complex or photo-based images |
| JPEG | General-purpose photos | Lossy | Compact file size, suitable for colorful or photographic content | Loss of quality |
| WebP | Optimized web graphics | Lossy/Lossless | Balanced quality and reduced size, ideal for fast web loading | Compatibility issues with some older browsers |
| GIF | Simple animations | Lossy (for animations), Lossless (for stills) | Supports motion | Limited color palette |
| SVG | Logos, icons | Lossless | Infinite scalability | Not suitable for complex pictures with high detail |
| TIFF | High-quality screenshots | Lossless | Preserves all data | Very large size, impractical for web |
| Multi-page or reports | Lossless | Retains layout and details | Not web-friendly |
Tips for high-quality website screenshots
- Adjust zoom level. Set your browser zoom level to a comfortable size where the content is clear and readable. Zooming in too much may result in pixelation while zooming out too far can make text and images appear blurry.
- Clear clutter. Before taking a screenshot, remove any unnecessary elements from the webpage to focus on the content you want to capture. This includes closing unnecessary tabs, hiding bookmarks, and minimizing toolbars.
- Use full-screen mode. If applicable, use full-screen mode in your browser to maximize the space available for the screenshot. This can help eliminate distractions and ensure that the entire content is visible.
- Right file format. PNG is often preferred for screenshots as it maintains high quality without compression artifacts. However, JPEG can be used for larger images where file size is a concern.
- Edit if necessary. Basic editing tools like image cropping, resizing, and adjusting brightness/contrast can be helpful for clear screenshots.
FAQ
- Is it legal to create a website screenshot?
- If you capture a website's content for personal use, you are likely not to break any copyright laws. However, you should be mindful of how you use other people's content to not get yourself in trouble.
- Can I take a screenshot on my phone?
- Yes. On an iPhone, press and hold the Power button and Volume Up button simultaneously. On a Samsung phone, press the Volume Down and Power buttons at the same time and hold for a second or two. The picture will be retained in your photo gallery.
- Can I edit my website screenshots?
- Yes, like any other image, you can edit your screenshots. For instance, many tools offer you to trim and make some other changes even before you save the capture. However, if there is no such option, you can always use a photo editor to do so.
- How do I take scrolling screenshots?
- To capture a full-page screenshot, you need to use a program that has such capability. For example, in this article, we discussed how to create a scrolling website capture with Snagit.
- What is the best format to save a website screenshot?
- Saving screenshots as either PNG or JPEG files will ensure they look clear when viewed later.
- Do I need special software to take browser screenshots?
- If you only need to capture a webpage without performing additional editing or setting specific dimensions, you can use the default hotkey combination for your operating system.
Conclusion
As you can see from the article, there are multiple ways to create a website screenshot. Overall, it's a simple process that requires minimal effort and knowledge.
We hope that our review will help you find the most suitable method for making your webpage captures. By following the outlined steps, you'll able to take great screenshots with ease.
Co-authors



.webp)
.webp)